Bemutató készítése leírás alapján 2.

A diák egységes megjelenéséhez szükséges beállítások
Készíts négyoldalas bemutatót a minta és a leírás szerint!
- A diák háttere baracksárga RGB(255, 234, 164) kódú, a szöveg és a rajzszín
pedig sötétzöld RGB(84, 130, 53)színű legyen! Használd a Dia/Oldal tulajdonságai/Szín menüt és itt
definiáld a megadott kódú színt barackszín néven! A zöld színt egy téglalap rajzolásával definiáld,
utána Jobb egér klikk/Terület és nevezd el zöldolló néven.
- A diákon egységesen Arial betűtípust és a minta szerinti kétféle
betűméretet: 60 és 27 pontosat alkalmazz! A beállításokat a Mintadián végezd el.
Az első dia szövegei és a többi dia címe félkövér betűstílusú és a diához képest
vízszintesen középre igazított legyen!
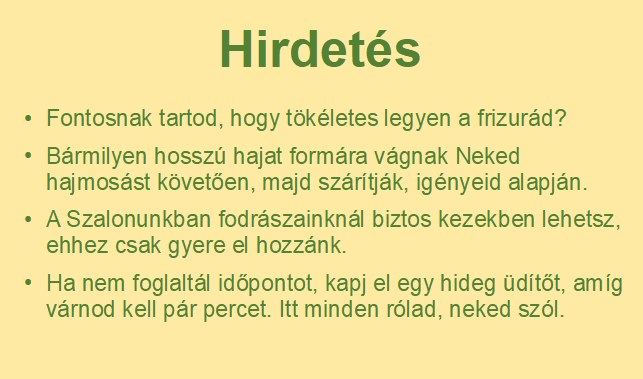
- Készítsd el a második diát! Az elrendezések közül válaszd a Cím, Tartalom típust és
másold át a szöveges forrásból a szöveget a megfelelő helyre!
- Mentsd el a munkádat fodraszat néven.
$$\ \ $$
Az első dia kialakítása

Az Impress saját rajzeszközeinek használata
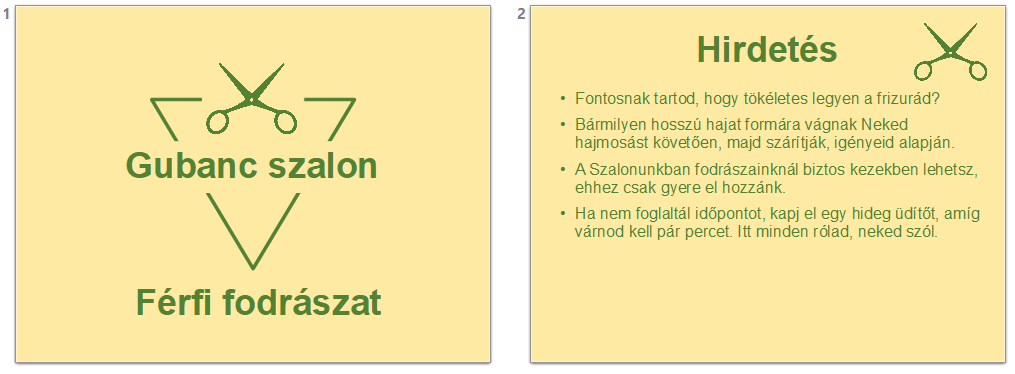
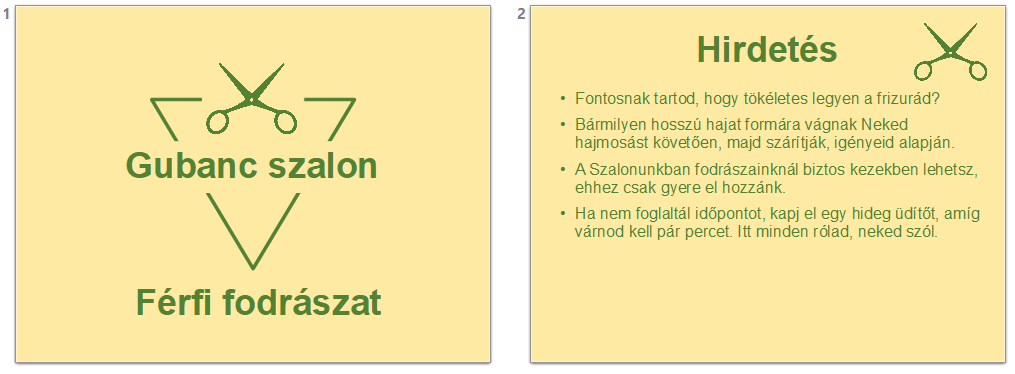
Az első diára a fodrász szalon mintán látható logóját készítsd el a prezentációkészítő
program alakzatainak használatával!
- A rajzon kétféle színt használj: a dia hátterének megfelelő
RGB(255, 234, 164) kódú baracksárgát és a szövegszínnek választott
sötétzöldet RGB(84, 130, 53)! $$\ \ $$
- Szúrd be a logó alapját adó háromszöget a mintának megfelelő állással!
A háromszög befoglaló téglalapja 12 cm széles és 10 cm magas legyen!
A háromszög szegélye 6 pont vastagságú legyen! Valósítsd meg, hogy a
szegélyből a minta szerinti részek ne látszódjanak! A háromszög a dia közepén helyezkedjen el, ehhez válaszd a
Jobb egér klikk/Igazítás menüpontot.
- Készítsd el a „Gubanc Szalon” és a „Férfi fodrászat” feliratot. A szöveg
Arial betűtípusú, 60 pontos méretű, félkövér stílusú, sötétzöld RGB(84, 130, 53) színű és a rajz
többi eleméhez és a diához képest is vízszintesen középre igazított legyen!
$$\ \ $$
Az olló elkészítése
Munka GIMP-ben és a LibreOffice Impress rajzeszközeivel
 $$\ \ $$
Készítsd el a mintán látható ollót először egy üres diára!
$$\ \ $$
Készítsd el a mintán látható ollót először egy üres diára!
- Az olló rajzához a felollo.png rajzrészlet áll rendelkezésre. Az ollót színezd át a megadott
RGB(84, 130, 53) zöld színre a GIMP program segítségével, majd exportáld zold_felollo.png
néven.
- Ezt a zold_felollo.png fájlt szúrd be egy üres diára, majd
méretarányait megtartva állítsd 6 cm magasra.
- Tükrözött másolatával a minta szerinti nyitott ollót alakítsd ki az ollószárak elforgatásával.
- Az olló két felének megfelelő illesztését a tengelyt ábrázoló körök fedése segíti
elő.
- Foglald csoportba a két ollószárat: Jelöld ki őket együtt körbekerítéssel,
vagy a Shift+ kattintás segítségével, majd Jobb egér klikk/Csoportba fogalalás
így ezentúl egy objektumnak fognak számítani, és együtt tudod őket mozgatni.
$$\ \ $$
Ollók elhelyezése a bemutatóban
Arányos kicsinyítés, igazítás
 $$\ \ $$
$$\ \ $$
- Illeszd be az elkészült, csoportba foglalt olló képét az első diára a mintának megfelelően.
$$\ \ $$
- A következő három dia jobb felső sarkában az első dián elkészített olló jelenjen meg
arányosan 4 cm szélességűre kicsinyítve!
$$\ \ $$
$$\ \ $$
A 2. dia kiegészítése
Ikonok beillesztése, formázás
 $$\ \ $$
$$\ \ $$
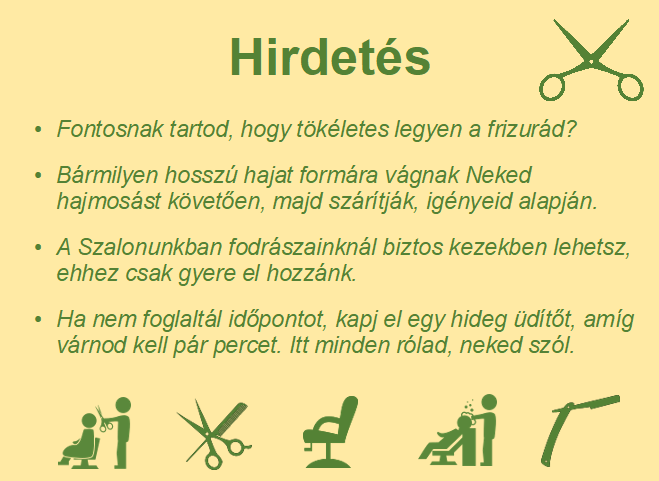
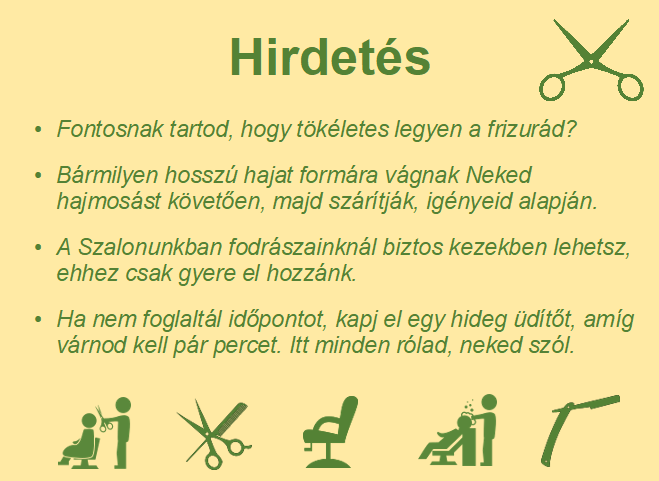
- A második dián a felsorolás térközét állítsd 24 pontosra, a szöveg betűstílusát dőltre és alatta
fodrászati piktogramokat jeleníts meg!
$$\ \ $$
- Az öt piktogramot, az ikon1.png ..., ikon5.png állományokból szúrd be
tetszőleges sorrendben!
$$\ \ $$
- A piktogramok méretét egységesen és az oldalarányok megtartásával módosítsd
3 cm magasra!
$$\ \ $$
- A piktogramok egymáshoz képest függőlegesen középen és vízszintesen
egyenletesen elosztva a dia alján jelenjenek meg!
$$\ \ $$
$$\ \ $$
A 3. dia elkészítése
Táblázat a bemutatóban
 $$\ \ $$
$$\ \ $$
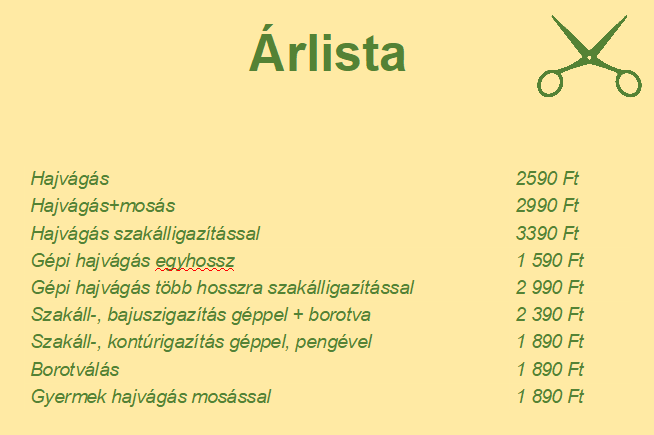
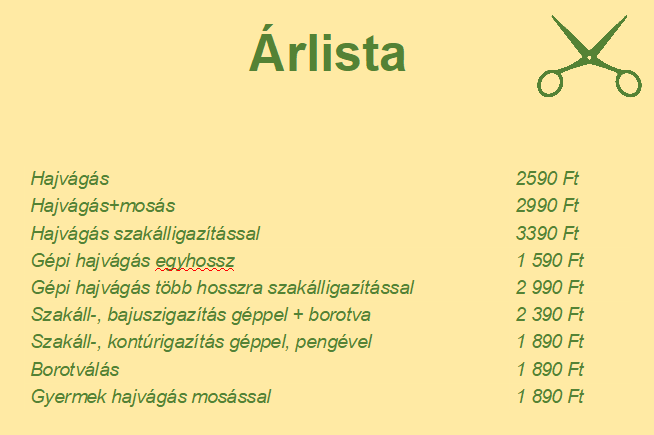
- A harmadik dián az árlistát szegély nélküli táblázattal készítsd el!
$$\ \ $$
- A Cím, Tartalom elrendezést kiválasztva kattins a Táblázat beszúrása menüre
- Szúrj be egy 2 oszlopos 9 soros táblázatot! Ne legyen fejlécsora, ne legyen sávozva.
- A forrásszöveget felhasználva töltsd ki a táblázatot. A betűtípus most is Arial, sötétzöld
- Az árlista háttere a diaháttérrel azonos színű legyen! Az oszlopszélességeket úgy állítsd be,
hogy sortörés ne legyen!
$$\ \ $$
$$\ \ $$
A 4. dia elkészítése
Képek beszúrása, animálása, diaátmenet
 $$\ \ $$
$$\ \ $$
- A negyedik diára szúrd be a kep1.jpg, ..., kep4.jpg képeket a mintán látható
elrendezésben! Mind a négy kép magasságát az oldalarányok megtartásával 7 cm-re állítsd,
és 5 pont vastag, fehér szegéllyel jelenjenek meg! A képek részben – területük
egynegyedénél kisebb mértékben – takarják el egymást a minta szerinti sorrendben!
$$\ \ $$
- A képek valamilyen helyben megjelenő típusú animációval, kattintás nélkül, egymás után
és 1 másodperces időzítéssel kerüljenek a diára!
- A diák között állíts be egységes szintén helyben megjelenő típusú áttűnést
(diaátmenetet)! A diák váltása kattintás nélkül 1,5 másodpercenként történjen! Állítsd be,
hogy a diavetítés automatikusan elölről induljon újra az utolsó dia megjelenítése után!
- Kész!! :-))
$$\ \ $$


 $$\ \ $$
Készítsd el a mintán látható ollót először egy üres diára!
$$\ \ $$
Készítsd el a mintán látható ollót először egy üres diára!
 $$\ \ $$
$$\ \ $$
 $$\ \ $$
$$\ \ $$
 $$\ \ $$
$$\ \ $$
 $$\ \ $$
$$\ \ $$